網(wǎng)頁設(shè)計中,如何有效利用負空間?
許多設(shè)計師為了設(shè)計一個豐富多彩的網(wǎng)頁把產(chǎn)品設(shè)計的過于復雜、繁瑣,這是犯了一個大錯誤。如果不是故意的,則應避免創(chuàng)建復雜的接口,而應使用更多空間。空間是Web設(shè)計中的基本方法,因為它可以為頁面上的所有元素帶來很大的不同。在這篇文章中,作者闡明了負空間的重要性,并分享了如何在網(wǎng)頁設(shè)計中正確使用負空間的技巧。

一、什么是負空間?
在開始之前,我們首先要確切定義什么是負空間。負空間(或空格)表示網(wǎng)頁上任何未使用的空間。在頁面上沒有引起用戶注意的任何內(nèi)容都是負空格。這并不意味著空格必須一定是白色的:它可以是任何顏色,圖像或任何其他背景。
負空間有兩個層次:微觀和宏觀。微負空間與線條、字符等小元素之間的空間有關(guān),而宏負空間則是較大的模塊或元素之間的空間。這兩個級別對于網(wǎng)站設(shè)計的整體有效性都很重要。
讓我們看一下以下使用負空間的網(wǎng)頁設(shè)計。
1. 蘋果
Apple一直非常重視設(shè)計,他們自己的網(wǎng)站也不例外。只要看看他們?nèi)绾问炀毜厥褂梦⒂^和宏觀的負空間。該網(wǎng)站布局整潔,號召性用語(CTA)非常清晰。
您的注意力集中在核心功能,產(chǎn)品本身上,沒有任何東西可以分散您對該頁面的注意力。在頁面中心僅查看一個對象是吸引用戶注意力的理想方法。

2. 百度
百度可以說是中國網(wǎng)頁負空間的鼻祖。搜索巨人利用了大量的負面空間和簡潔的設(shè)計來吸引我們對搜索欄本身的關(guān)注。
百度只是將用戶引導到頁面中最具操作性的區(qū)域,即搜索欄。設(shè)計保持簡潔明了,避免混淆。

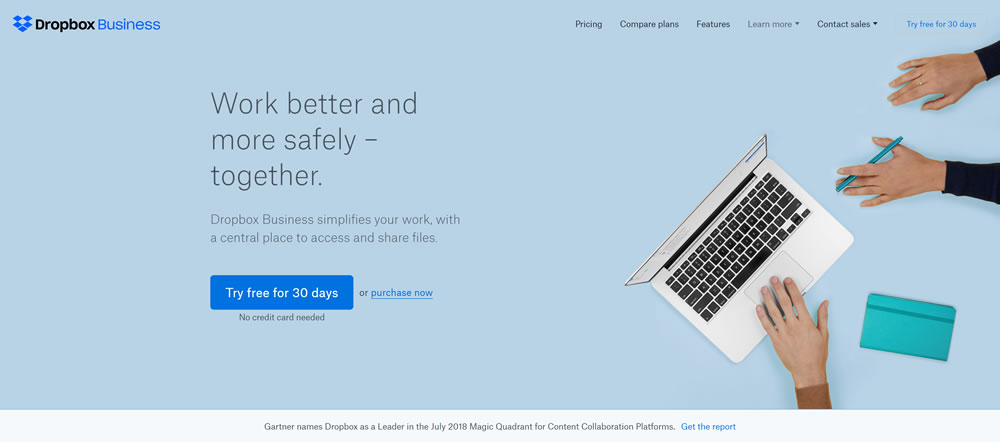
3. Dropbox
Dropbox主頁將完美的微觀和宏觀底片空間,自然的調(diào)色板和和諧的字體融為一體,營造出平靜的氛圍并提供流暢的用戶體驗。由于負空間的正確使用,該網(wǎng)站看起來很老練,從而帶來了簡潔和整潔。

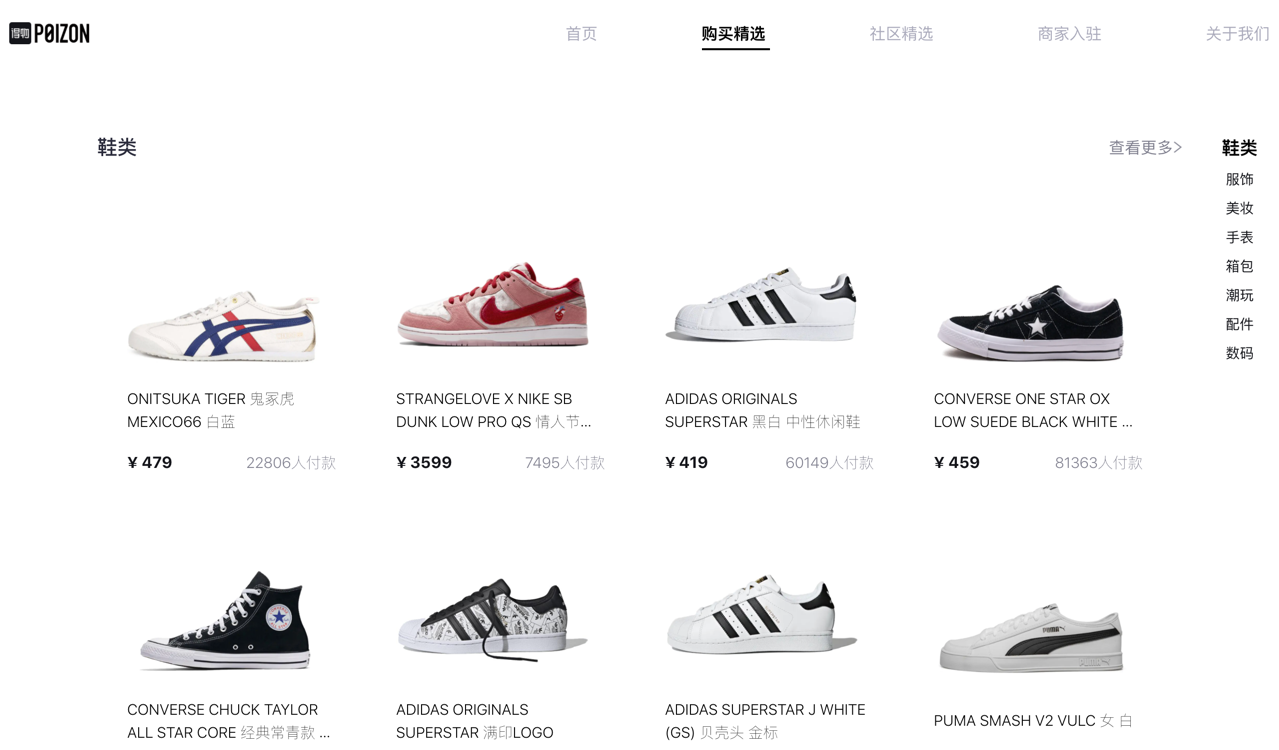
4. 得物
得物(原毒物)電子商務平臺的網(wǎng)站使用大量空白來實現(xiàn)其主要目的:引導訪問者下載移動終端。得物將商品表單周圍留有大量空白,以確保訪問者在在瀏覽商品時被其他元素干擾。此外,他們明智地顯示了網(wǎng)站導航,以免將注意力從頁面的主要部分轉(zhuǎn)移開。


你會看到負空間使用讓用戶在瀏覽網(wǎng)頁時,更具有呼吸感。現(xiàn)在,讓我們來看一下如何在您的網(wǎng)站上正確使用此負空間的提示。
二、如何使用負空間權(quán)?
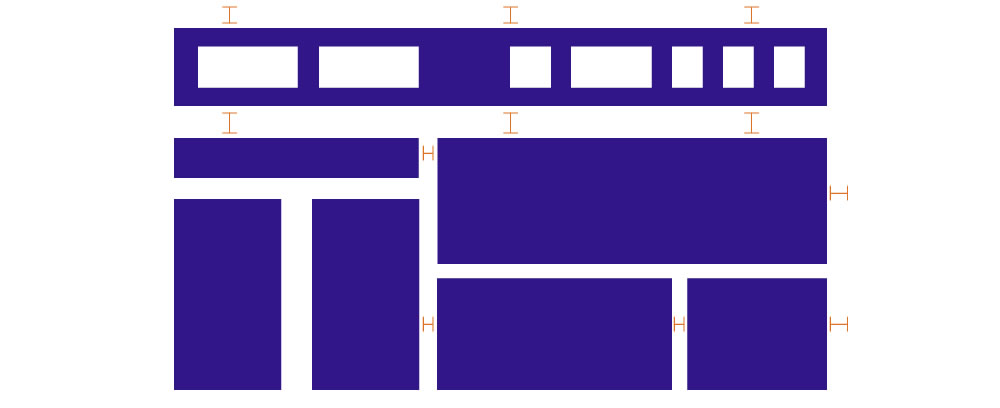
1. 使用負空格來分頁
破壞網(wǎng)頁上的空間是設(shè)計中最重要的視覺組件之一。當網(wǎng)站上的信息太多而空間又太少時,訪問者很難專注于主要信息。
負空間使用戶有時間吸收他們在頁面上看到的信息。有一些規(guī)則可以幫助設(shè)計人員在頁面上創(chuàng)建對稱的構(gòu)圖,并確保人們可以感知信息。構(gòu)圖各組成部分之間的均等空間可設(shè)置適當?shù)脑O(shè)計結(jié)構(gòu),并幫助用戶清楚地感知信息。根據(jù)網(wǎng)頁設(shè)計的組成規(guī)則,這些微型塊之間的空間應占據(jù)宏塊之間的空間的三分之一。

有效的中斷頁面的結(jié)構(gòu),并突出重點
2. 進行內(nèi)容理解
內(nèi)容的可讀性和可讀性是網(wǎng)頁設(shè)計中非常重要的方面。負空間可以同時優(yōu)化它們。正確使用線條、字符之間的空間會使閱讀理解提高幾倍。
在優(yōu)化內(nèi)容理解時,應注意兩個主要方面:頁邊距和行距。每行之間的間距,或只是行間距,可以增加正文的整體可讀性,如以下示例所示:

3. 創(chuàng)建視覺層次
負空間不僅是頁面上元素之間的空白,而且是構(gòu)建視覺層次結(jié)構(gòu)的必要工具。負空間可以組成或分離UI元素,因此它們可以創(chuàng)建有效的頁面設(shè)計。
它提供了一個受歡迎的布局,可以使訪問者在頁面上停留更長的時間。此外,負空間會引起用戶對重要元素的注意,并為眼睛提供休息。
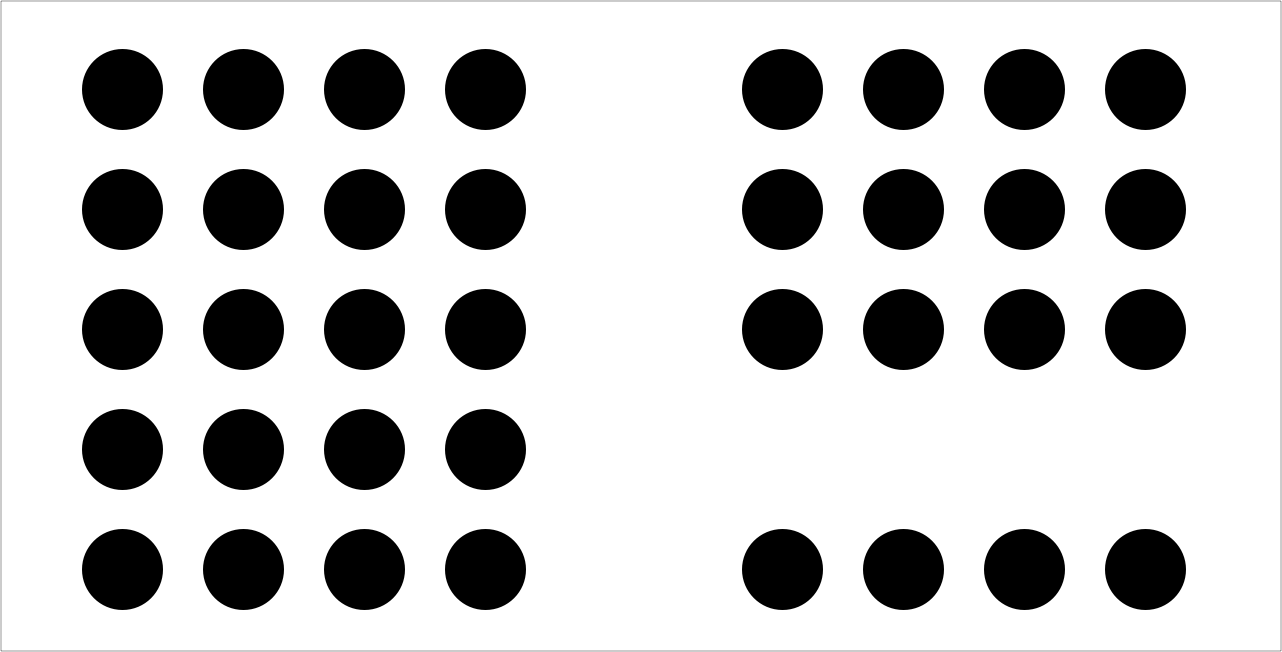
4.澄清關(guān)系
格式塔心理學家在學習人們?nèi)绾谓M織視覺信息的同時,制定了鄰近定律。該法則規(guī)定,彼此相鄰的所有視覺對象看起來都類似于人眼。

在網(wǎng)頁設(shè)計中,適當?shù)呢撻g距是實現(xiàn)接近原理并使設(shè)計更具視覺吸引力的有效方法。例如,此原理非常適合博客架構(gòu)。通過將大量文本和諧地分為段落和塊,這樣的布局更易讓用戶消化和愉悅。
底線
如你所見,負空間是Web設(shè)計中最強大的工具之一。通過遵循本文中給出的一些簡單規(guī)則外,設(shè)計師可以創(chuàng)建一個完美的視覺吸引力設(shè)計,讓用戶賞析。
?
原文:https://speckyboy.com/negative-space-web-design/
作者:Anastasia Diachenko
編譯作者:無尾熊,公眾號:冬熊設(shè)計,歡迎關(guān)注,一起成長!
本文由@無尾熊? 翻譯發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于CC0協(xié)議。




